シリウスでコメント機能設置!!
シリウスってサイト作成専用でコメント機能はなかったやんね?
今のところシリウスの機能にはないんやけど、自作HPに、HTMLでコード追加のみでコメント欄が設置できるHTML Comment Boxを紹介しているサイトを見つけてん!!
えーっと ほら、ここみて!!
このサイトに書いてる事を見よったら、シリウスに組み込める事が分かったんや!!
それも簡単で、スパム対策や、管理者が不適切なコメントを削除もできるんや。
すごいやろ? このサイトを紹介していたらすかるさんに感謝感謝!!
このサイトのおかげでコメント欄の日本語化にする事もできてん。
それは、すごいやん。シリウスのコメント機能を自作した人から買うかどうか悩んどったけど、買わんでええんやな?どんなかんじで設置するんや?
HTML Comment Box、このサイトにログインするんやけど、
HTML Comment Boxを利用するにはGoogleアカウントがなかったらあかんねん。Googleアカウント持ってへんかったらアカウント取得してや。
Google
サイト運営してる人はすでに持ってる人がほとんどちゃうかな???知らんけど(笑)・・・。
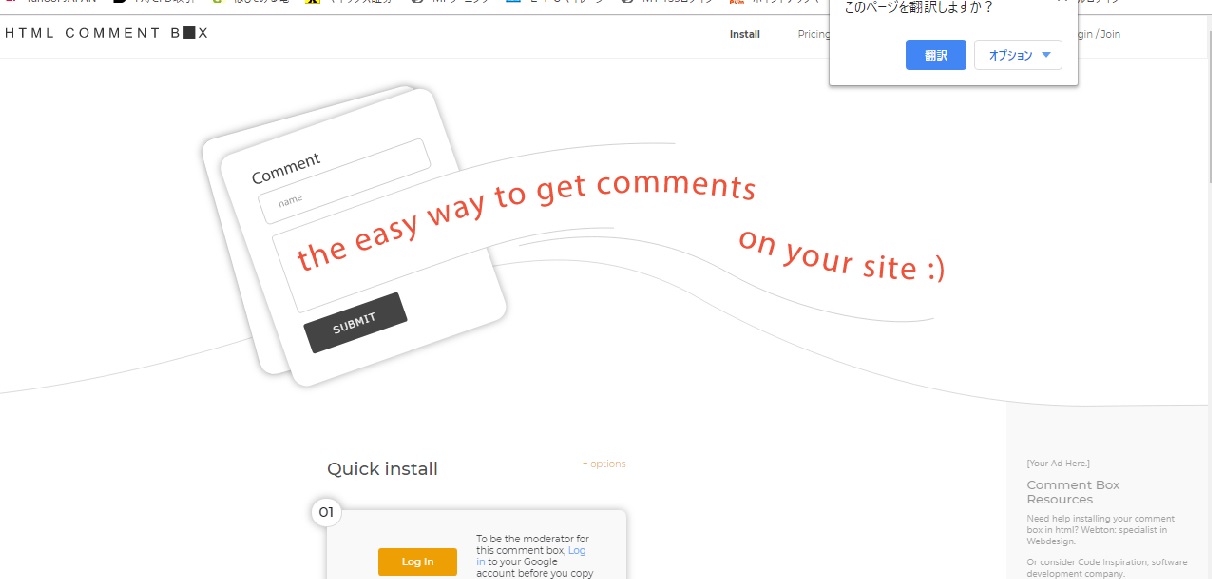
HTML Comment Boxにアクセスするで、
ウェブブラウザによっては翻訳できるから、日本語に翻訳するとやりやすなるわ。とりあえず翻訳できない人の為にも英文のままで進むわな?で、次サインインしよか?
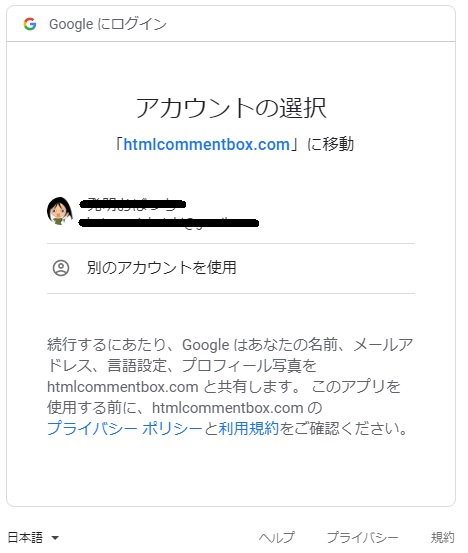
SIGN IN WITH GOOGLEをクリックしたらgoogleのアカウント選択サイトに進むわ。
サインインするGoogleのアカウントを選んだら、

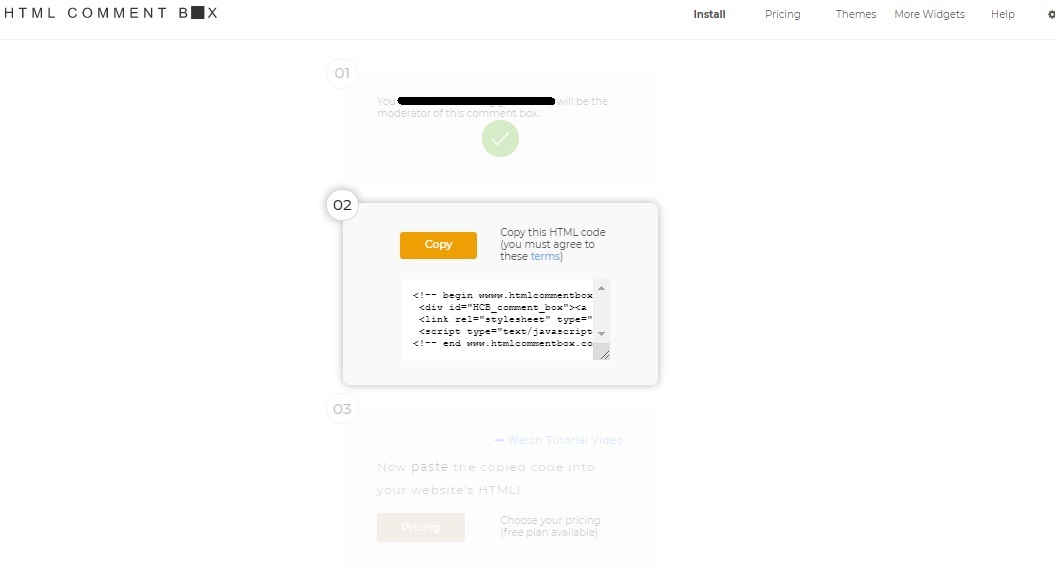
HTML Comment Boxのサイトに戻ってコメントボックス設置用のHTMLコードがコピーできるようになっとるわ。それをコピーしてシリウスで編集するで、.jpg)
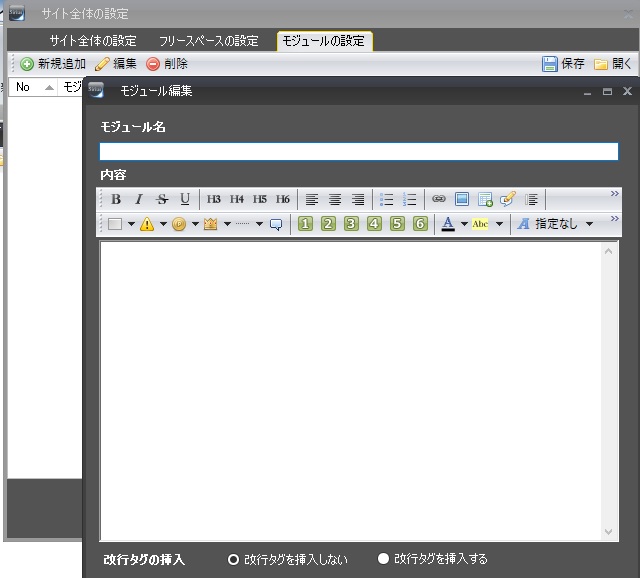
サイト全体設定をクリックして
モジュールの設定タブから新規追加を選んで・・モジュール名はなんでもええけど、ここではコメントボックスにしとこかな?
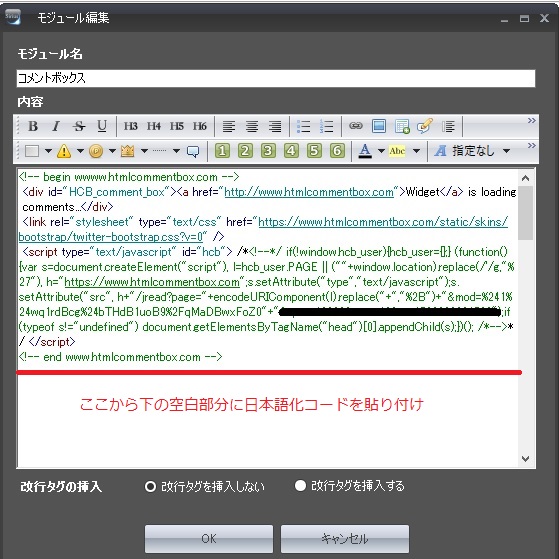
こんな感じで、改行タグを挿入しないのままでOKしとこか。 で、次は、
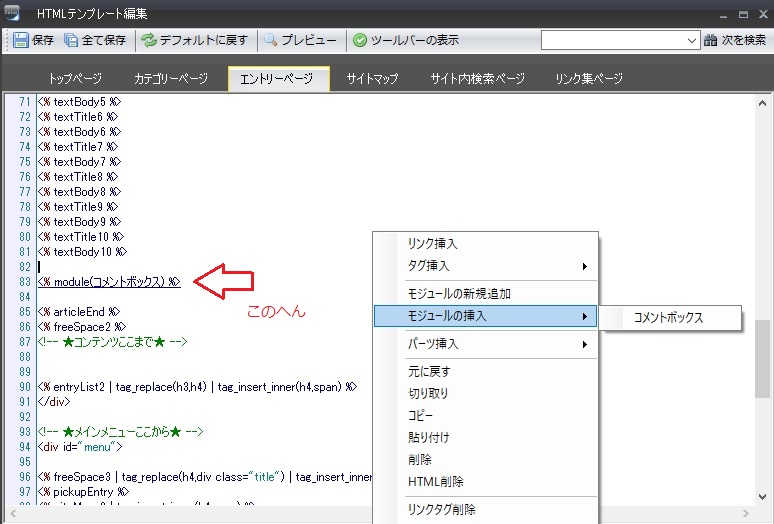
HTMLテンプレート編集から、

エントリーページのタグを選んで、% articleEnd %の上くらいでモジュールの挿入でコメントボックスを選んで終わりや。
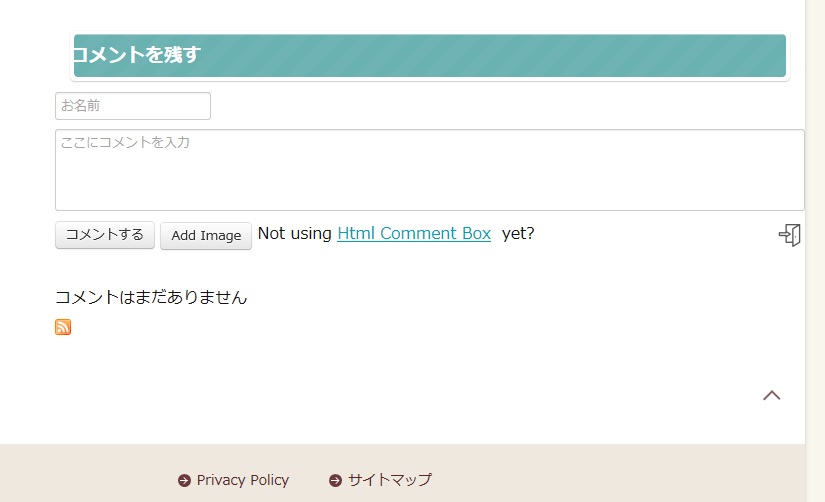
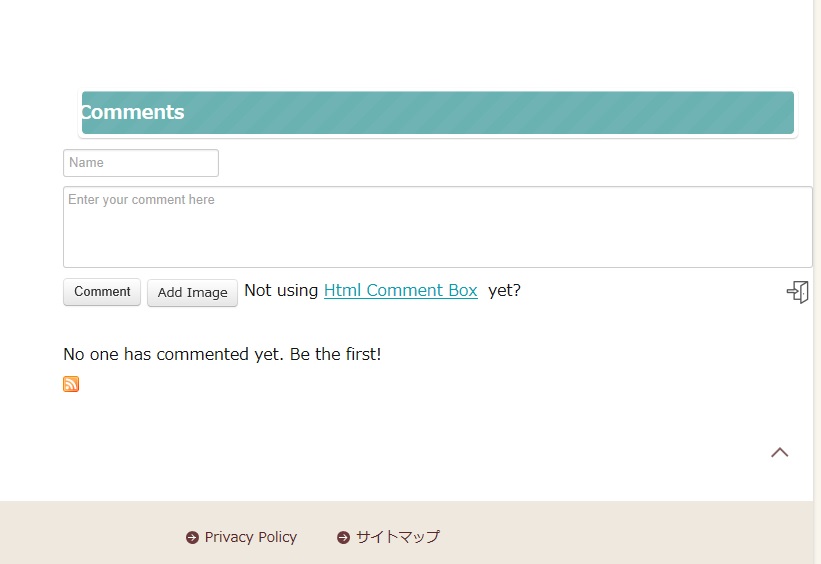
アップロードして、ちゃんとできとるか確認してみとこか?
あれ?なんやなんや、設置できとるけどなんか分かりにくいやん?なんで英語なん?・・・YESやNOくらいならええけど、ブログは日本語で書くやろし、見る人も日本人やろからコメント欄が英文ってどうやねん!?
このコメント欄なら「NO」としか言えんわ~。コメントしようにも大丈夫なんか思て、やめとこかってなるわ。
大丈夫やで、日本語化できるいうて最初に言うたやん・・・。もう一回HTML Comment Boxのサイトに戻るで、
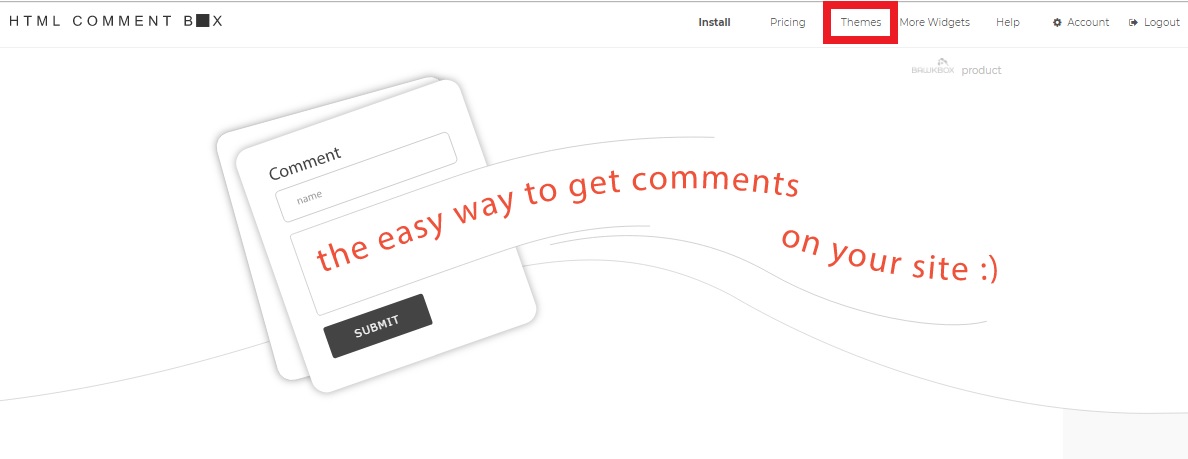
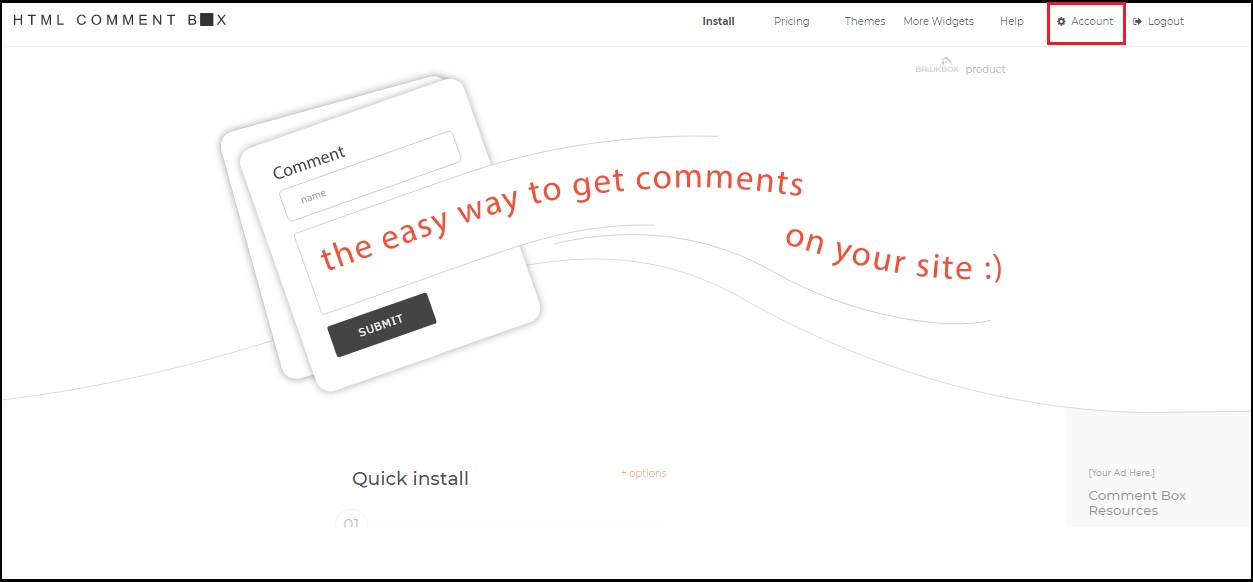
「Themes」ってとこ分かるかな?上の画像の赤く囲ったとこや、そこをクリックするで~。
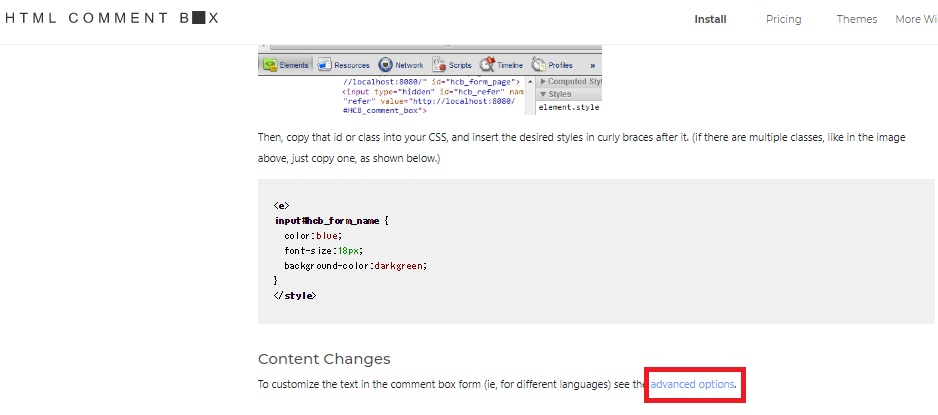
次開いたページの下の方にスクロールして、ページの一番まできたら、最後の行に青く表示されとる文字やから分かりやすいで?赤く囲ったとこで「advanced options」ってあるやろ?そこクリックして・・・・そしたらコード書いたページが出てくるわ。
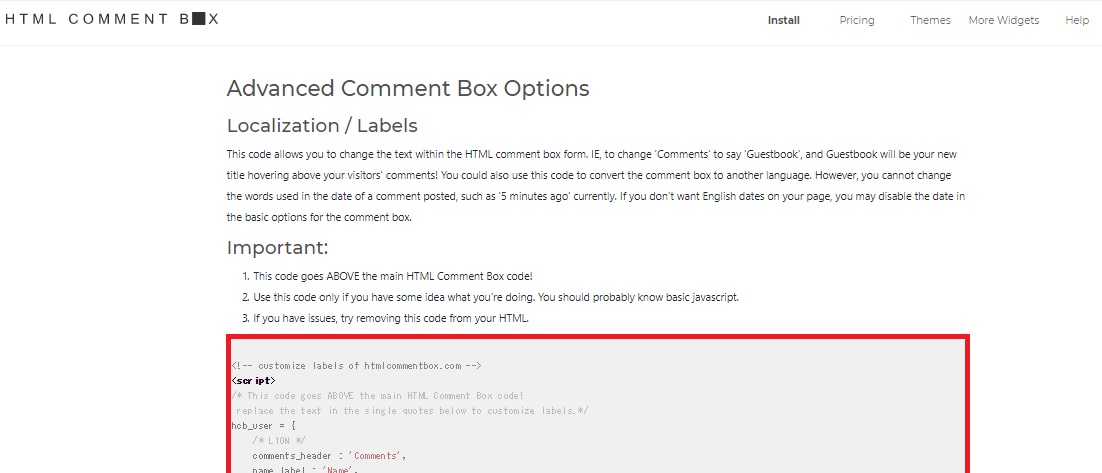
赤枠で囲ったとこな?
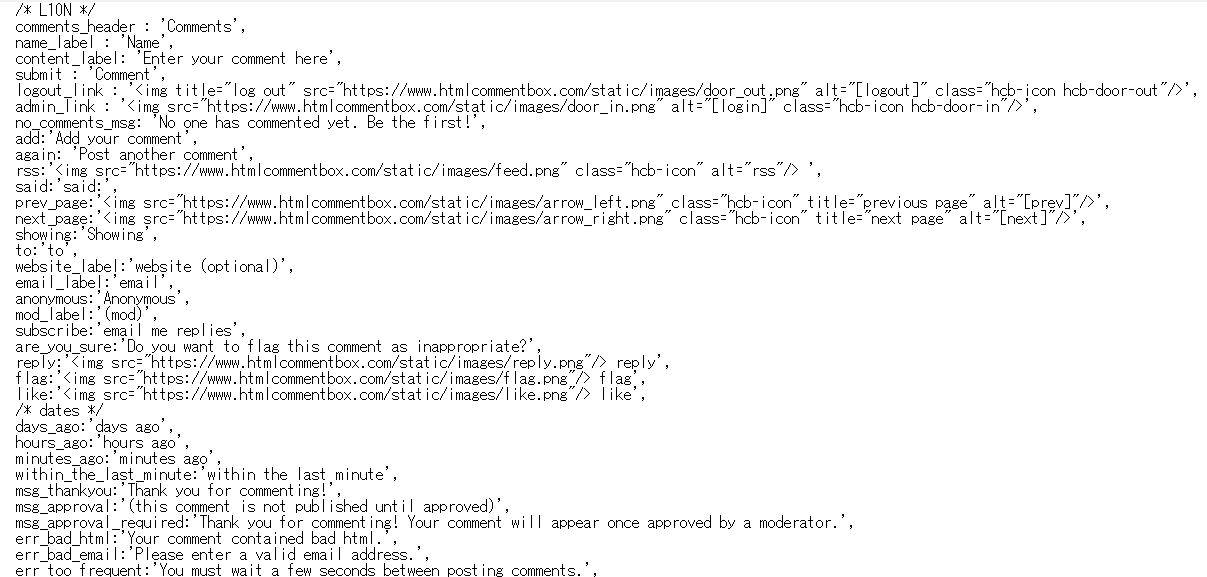
一部抜粋するで・・・見辛かったら画像クリックしたら大きい画面でみれるわ。
この上の画像の分が原文のコード。このコードの中の文字を編集するで~メモ帳やワードに貼り付けてから編集したらええわ。
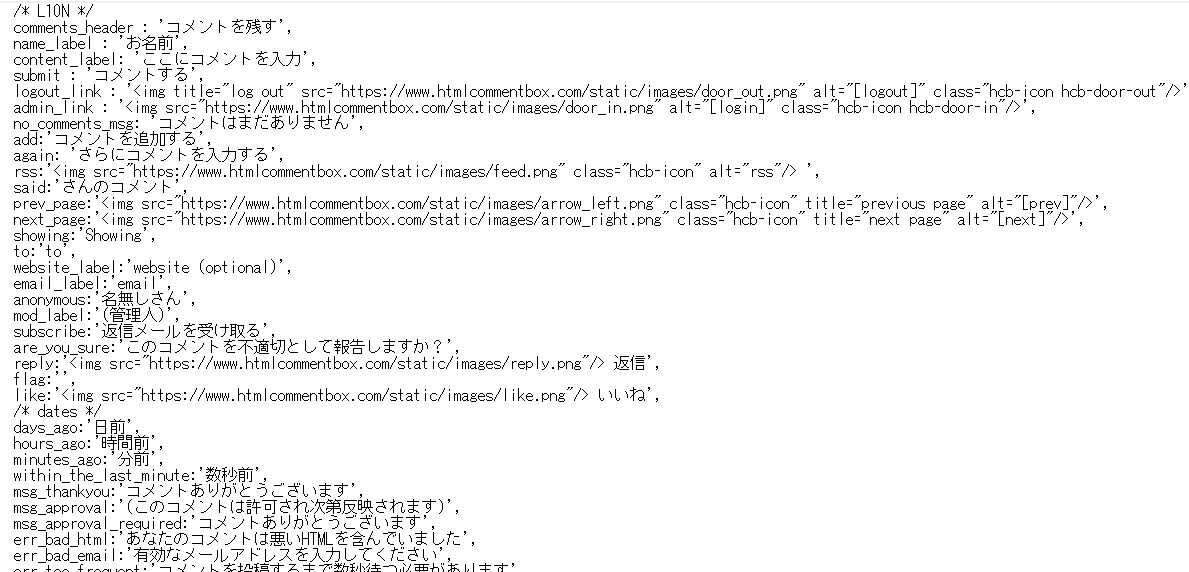
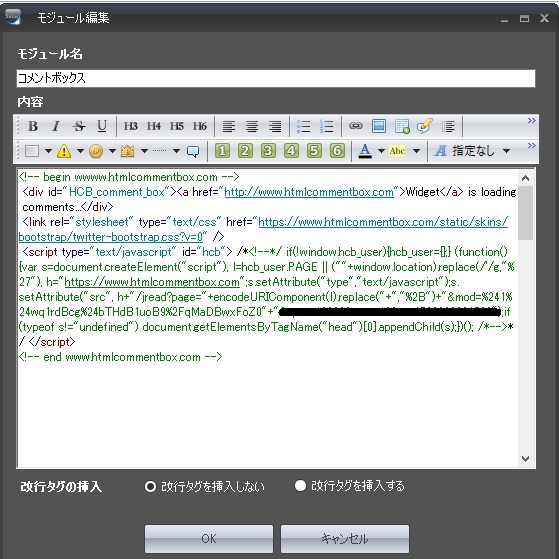
上の画像と下の画像を比較したら変更した部分が分かると思うわ~。この変更したコードをすべて貼り付けて、シリウスで編集したら日本語になるで~。モジュールの編集でさっき作成したコメントボックスのモジュール開いてコードを追加で貼り付けるだけ・・・。
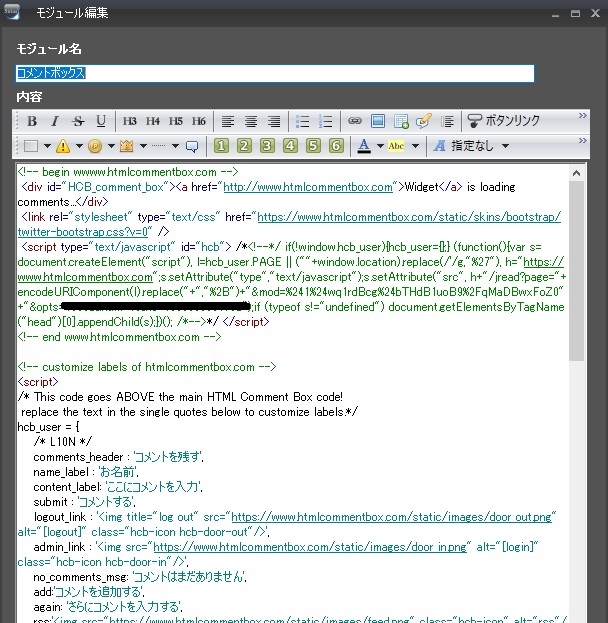
さっき、コメントボックスのコードを貼り付けたところの下の空白部分のどこにでも構わへんで。貼り付けたらこんな感じや。
日本語で表示されたかアップロードして確認しとこか?
これならOK
ええやん、ええやん。分かりやすなったわ~。でもコメントして貰うのに一番重要な事は記事の内容やねんで・・・・。
ほんまそれ?がんばらなあかんな?
HTML Comment Boxの設定
設置後にコメントボックスの設定もできるねん。英文サイトなんで英単語の禁止用語はある程度設定されてるみたいやけど、日本語はできるか検証してみるわ。
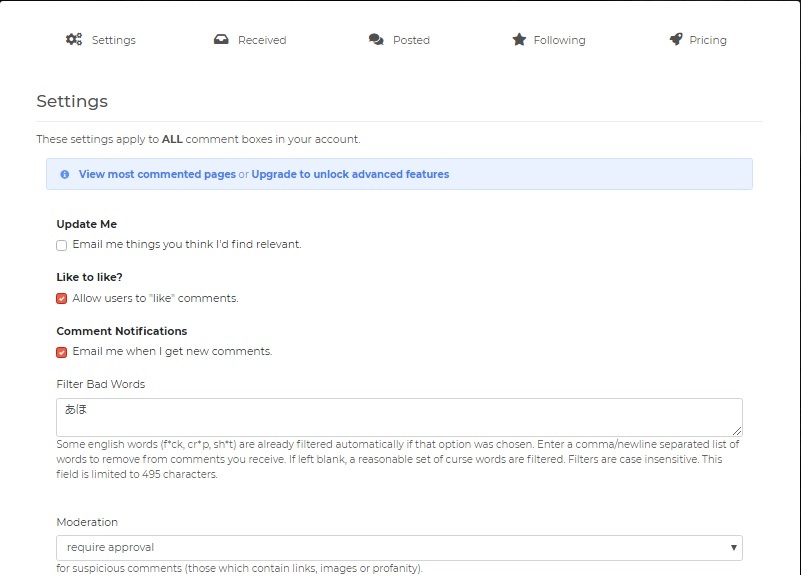
HTML Comment Boxのホーム画面の右上のaccountをクリック。そしたらセッティング画面が開くわ。
内容は
Update Me
アップデートの通知のONかOFF
→OFFに設定。
Comment Notifications
コメントされたときにメールで通知のONかOFF
→ONに設定。
Like to like?
コメント欄にイイねボタンを表示するかのONかOFF
→ONに設定。
Filter Bad Words
NGワードの設定
→「あほ」を設定。
Moderation
リンク、画像、NGワードを含むコメントを許可するか?
→「承認が必要」(require approval)に設定。
Anonymous comments
匿名のコメントを許可するか?
→「許可」(allowd)に設定。
Comments from signed in users
サインインしたユーザーのコメントを許可するか?
→「許可」(allowd)に設定。
Users posting images
画像を投稿したユーザーを許可するか?
→「許可」(allow)に設定。
設定後、SAVEを忘れんように!!
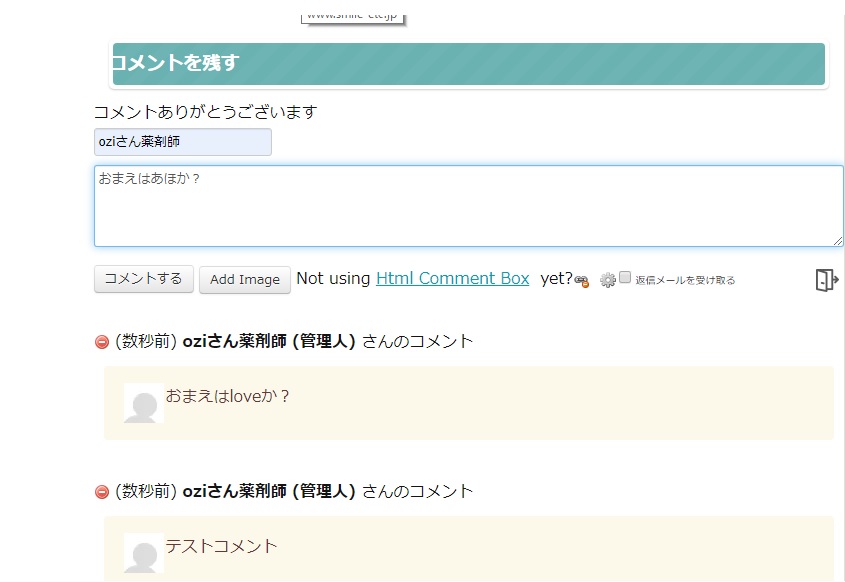
禁止用語は日本語にも対応しているみたいやわ。
「あほ」が「LOVE」に変換されたわ
なかなか使えるコメント欄になりそうやね・・・。
シリウスにコメント欄設置の記事でした。
HTMLサイトの自作HPにも使えるようですので良かったら参考にしてねん。
m3.comを利用しませんか?

30万人以上の医師、20万人以上の薬剤師が登録している日本最大級の医療専用サイト
スマートフォンでもパソコンでも最新の医療ニュースを情報収集&学習できます
今ならキャンペーンで3000円相当のAmazonギフト券が貰えますよ!!
もらったギフト券で本を買おう!!
更に
アプリをダウンロードし24時間以内にログインでプラス500円貰えます!!
2025年11月30日まで
キャンペーン対象の会員登録を希望の方は
m3.comのメリットを知りたい方は
m3ポイントをAmazonギフト券に交換する方法を詳しく知りたい方は









.jpg)